
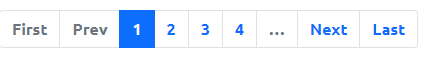
이 페이지네이션 <b-pagination> 에 page 부분에 클릭할 때 이벤트를 발생시켜 사용자 정보 API의 데이터를 페이지에 맡게 가져올 수 있도록 변경하려고 합니다.

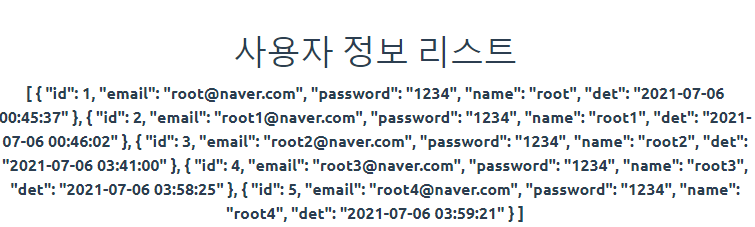
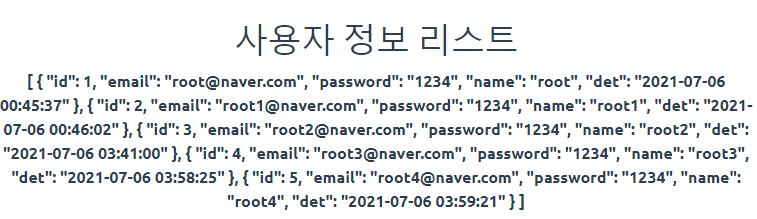
처음 1 페이지의 데이터 입니다.
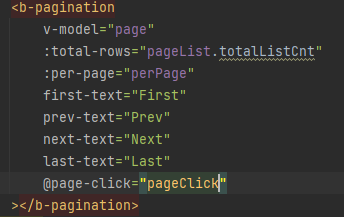
<b-pagination>에서 제공하는 @page-click 가 있습니다. 블록 버튼을 클릭하면 page가 해당하는 page로 바뀌게 됩니다.

이 페이지 이벤트를 발생시켜

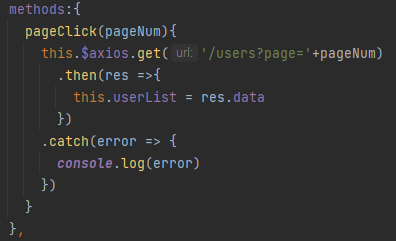
해당 메소드를 실행하도록 하겠습니다.


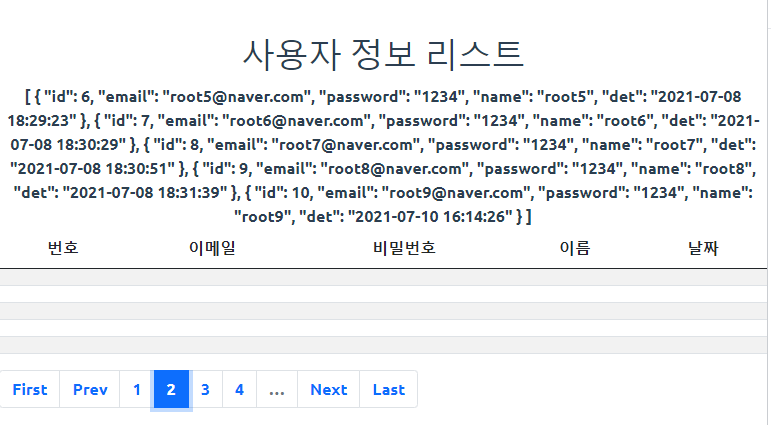
이렇게 2번을 클릭하면 page가 2로 변합니다.
그럼 데이터가 /users?page=2가 들어가 6~10의 id를 가진 데이터를 가져오게 되겠죠?

근데 데이터를 변하지 않습니다.
심지어... 다른 버튼을 클릭하면 이전에 요청한 데이터가 불러와집니다...
이유는 page의 현재 데이터를 가지고 axios 요청을 보내게 됩니다...
우리는 바뀐 page에 데이터를 가지고 보내야합니다.
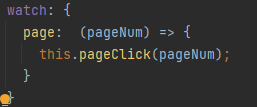
그래서 watch를 활용하여 page 데이터가 바뀌는걸 감지해서 이벤트를 발생하도록 하겠습니다.

여기 page가 바뀌면 pageNum을 통해 pageClick 함수를 동작하도록 했습니다.
으엥?
TypeError: Cannot read property 'pageClick' of undefined 에러 가 발생합니다...
찾을 수가 없습니다... 이벤트를....
그 이유는,
화살표 함수가 상위 컨텍스트를 바인딩하므로 예상대로 Vue 인스턴스가 아니며 이벤트를 제대로 정의 할 수 없기 때문입니다.

이렇게 변경하여

정상적인 데이터를 가져올 수 있게 되었습니다.!!!
'Front-End > Vue.js' 카테고리의 다른 글
| v-if v-else 에서 $refs 값이 나오지 않을 때 삽질중이라면 (0) | 2023.06.15 |
|---|---|
| vue3 setup() onSubmit emit 사용하기 (0) | 2023.05.31 |
| Vue.js 버튼에 클릭 이벤트 함수 여러개 달기 - 주의사항? (0) | 2021.11.04 |
| 스프링 부트 + Vue.js 연동 같은 프로젝트 일 때 router 설정 (0) | 2021.07.10 |
| Vue.js axios 전역 설정과 baseURL 설정 (0) | 2021.07.09 |

